画像ファイルを読み込んでテクスチャーを表示するように修正します。
プログラムはこちらで公開しています。
https://github.com/matsushima-terunao/opengl_sample
OpenCV を使用してテクスチャー画像読み込み
こちらで OpenCV の環境設定を行ってください。
https://mappuri.com/program/opencv-settings/
// テクスチャーイメージ読み込み。
read_image("assets/uvmap.png",
// テクスチャー作成。
[&](unsigned char* data, int width, int height) {
model.texture = create_texture(data, width, height); });/**
* テクスチャーイメージ読み込み。
*/
void read_image(const char* path, std::function<void(unsigned char* data, int width, int height)> callback) {
cv::Mat img = cv::imread(path);
callback(img.data, img.cols, img.rows);
}テクスチャー作成
/**
* テクスチャー作成。
*/
static GLuint create_texture(unsigned char* data, int width, int height) {
GLuint texture;
glGenTextures(1, &texture);
glBindTexture(GL_TEXTURE_2D, texture);
glPixelStorei(GL_UNPACK_ALIGNMENT, 1);
GLenum format = GL_RGB;
glTexImage2D(GL_TEXTURE_2D, 0, format, width, height, 0, format, GL_UNSIGNED_BYTE, data);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
return texture;
}フラグメントシェーダー
#version 410 core
uniform sampler2D fragment_texture; // テクスチャー
in vec2 vertex_texture_uv; // テクスチャーのUVマッピング座標
out vec4 fragment_color; // 出力ピクセルカラー
void main() {
// 出力ピクセルカラー
// テクスチャーのカラー
fragment_color = texture(fragment_texture, vertex_texture_uv);
}描画時のテクスチャー設定
// テクスチャー設定
glActiveTexture(GL_TEXTURE0);
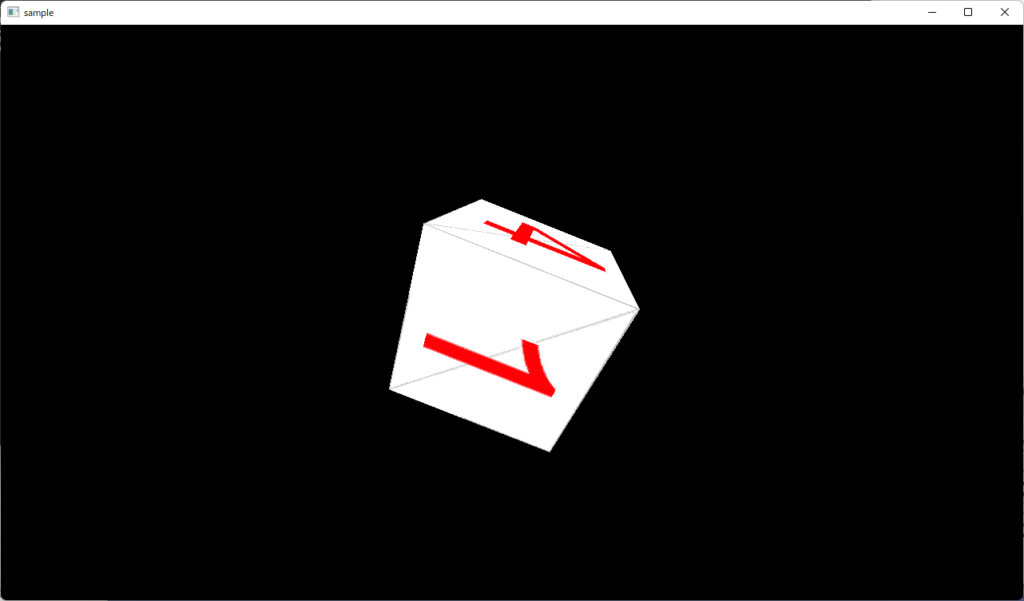
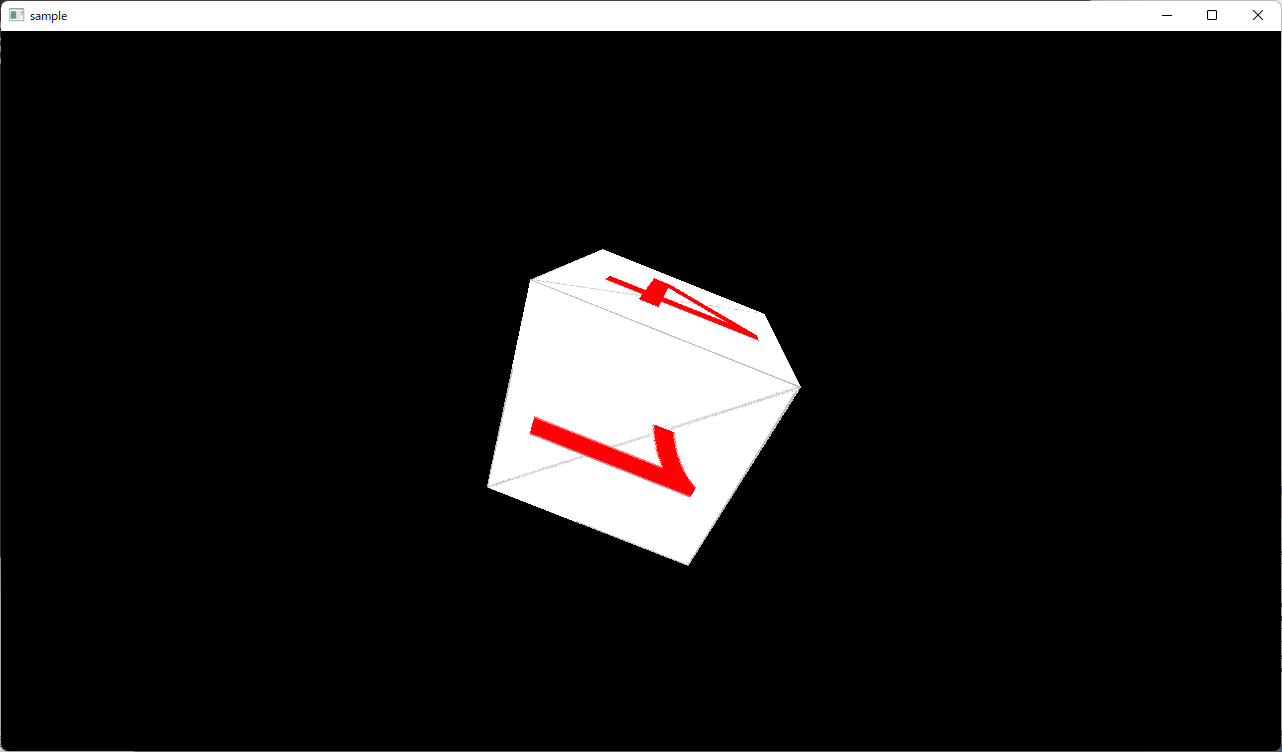
glBindTexture(GL_TEXTURE_2D, cube_model.texture);実行結果




コメント